Efectos artísticos
Los efectos artísticos están basados en rasterizado y utilizan los ajustes de los efectos de rasterizado del documento siempre que el efecto se aplica a un objeto vectorial.Lápiz de colorDibuja una imagen utilizando lápices de colores sobre un fondo sólido. Los bordes principales se mantienen y se les da una apariencia de sombreado irregular; el color de fondo sólido se muestra a través de las áreas más suaves.
CuarteadoPinta una imagen como se estuviera hecha de trozos de papel de colores toscamente recortados. Las imágenes de alto contraste aparecen como en silueta, mientras que las imágenes de color se crean a partir de varias capas de papel de color.
Pincel secoPinta los bordes de la imagen utilizando una técnica de pincel seco (entre óleo y acuarela). El efecto simplifica las imágenes reduciendo su gama de colores.
Película granuladaAplica un motivo igual a los tonos y medios tonos en sombra de una imagen. Un motivo más suave y saturado se añade a las áreas más claras de la imagen. Este efecto es útil para eliminar las bandas que aparecen en las fusiones y unificar visualmente elementos de varios orígenes.
FrescoPinta una imagen en estilo basto utilizando brochazos cortos, redondos y aplicados deprisa.
Resplandor de neónAñade varios tipos de resplandores a los objetos de una imagen. Este efecto es útil a la hora de colorear una imagen al tiempo que suaviza su aspecto. Para seleccionar un color de resplandor, haga clic en el cuadro de resplandor y seleccione un color del selector de color.
PinceladasPermite seleccionar entre varios tamaños y tipos de pincel (de 1 a 50) para lograr un efecto pictórico. Los tipos de pincel son Simple, Rugosidad clara, Rugosidad oscura, Enfocado, Borroso y Destello.
EspátulaReduce los detalles de una imagen para dar la impresión de un lienzo ligeramente pintado que revela la textura que hay debajo.
PlastificadoCubre la imagen de plástico brillante, acentuando los detalles de la superficie.
Bordes añadidosReduce el número de colores de una imagen de acuerdo con el valor de posterización definido, busca los bordes de la imagen y dibuja líneas negras sobre ellos. Las áreas más amplias de la imagen tienen sombreado simple, mientras que los detalles oscuros sutiles se distribuyen por toda la imagen.
Trazos pastelHace que la imagen parezca trazada con tiza de color pastel sobre un fondo de textura. En las áreas de color brillante, la tiza aparece gruesa y con poca textura; en las áreas más oscuras, la tiza aparece a retazos para descubrir la textura.
ManchasSuaviza una imagen mediante trazos cortos diagonales que manchan o emborronan las áreas más oscuras de las imágenes. Las áreas más claras se hacen más brillantes y pierden detalle.
EsponjaCrea imágenes con grandes áreas coloreadas contrastantes, como pintadas con una esponja.
Pintar debajoPinta la imagen sobre un fondo de textura y luego pinta la imagen final sobre ella.
Color diluidoPinta la imagen en estilo de acuarela simplificando los detalles y utilizando un pincel medio cargado de agua y color. Allí donde se producen cambios tonales significativos, el efecto satura el color.
Efectos de Desenfocar
Los comandos del submenú Desenfocar del menú Efecto están basados en rasterizado y utilizan los ajustes de los efectos de rasterizado del documento cuando el efecto se aplica a un objeto vectorial.Desenfoque gaussianoDesenfoca rápidamente una selección en una cantidad ajustable. Este efecto elimina detalles de alta frecuencia y puede producir un efecto brumoso.
Desenfoque radialSimula el desenfoque de un zoom o de una rotación de la cámara para producir un desenfoque suave. Seleccione Giro para desenfocar en líneas circulares concéntricas y, a continuación, especifique el grado de rotación. Seleccione Zoom para desenfocar en líneas radiales, tanto si amplía como si reduce la imagen, y especifique un valor del 1 al 100. La calidad del desenfoque oscila entre Borrador si se desean resultados más rápidos pero granulosos, Buena y Óptima para resultados más suaves que solo se distinguen en una selección de gran tamaño. Especifique el origen del desenfoque arrastrando el motivo del cuadro Centro.
Desenfoque suavizadoDesenfoca una imagen con precisión. Puede especificar un radio, un umbral y una calidad de desenfoque. El valor Radio determina el tamaño del área en la que se buscan píxeles diferentes. El valor de umbral determina la diferencia que debe existir entre los píxeles antes de que resulten afectados. También puede definir un modo para la selección entera (Normal) o para los bordes de las transiciones de color (Solo borde y Superponer borde). Allí donde se producen contrastes significativos, Solo borde aplica bordes en blanco y negro, y Superponer borde aplica blanco.
Efectos de Trazo de pincel
Los efectos de Trazos de pincel están basados en rasterizado y utilizan los ajustes de los efectos de rasterizado del documento siempre que el efecto se aplica a un objeto vectorial.Bordes acentuadosAcentúa los bordes de una imagen. Cuando el control de brillo del borde se define en un valor alto, las acentuaciones simulan tiza blanca; si se define en un valor bajo, simulan tinta negra.
Trazos angularesVuelve a pintar una imagen con trazos diagonales. Las áreas más claras de la imagen se pintan en trazos que van en una dirección mientras que las áreas más oscuras se pintan en trazos que van en la dirección contraria.
SombreadoConserva los detalles y las características de la imagen original al tiempo que añade textura y rugosidad a los bordes de las áreas coloreadas de la imagen con un sombreado que simula el de un lápiz. La opción Intensidad controla el número de pases de sombreado (de 1 a 3).
Trazos oscurosPinta las áreas oscuras de una imagen casi de negro con trazos cortos y estrechos, y las áreas más claras con trazos blancos largos.
Contornos con tintaRedibuja una imagen con líneas finas y estrechas sobre los detalles originales, con un estilo de pluma y tinta.
SalpicadurasImita el efecto de un aerógrafo. Al incrementar los valores de las opciones se simplifica el efecto general.
Trazos con sprayVuelve a pintar una imagen utilizando sus colores dominantes con trazos de spray de color angulares.
Sumi-ePinta una imagen en estilo japonés como con un pincel mojado cargado de tinta negra en papel de arroz. Este efecto produce bordes suaves y borrosos en negro intenso.
Efectos de Distorsionar (sección inferior del menú)
Los comandos de Distorsionar consumen mucha memoria. Están basados en rasterizado y utilizan los ajustes de los efectos de rasterizado del documento cuando el efecto se aplica a un objeto vectorial.Resplandor difusoReproduce una imagen como si se estuviera viendo a través de un filtro de difusión suave. El efecto añade un tono blanco transparente a una imagen, con lo que el color se va perdiendo gradualmente desde el centro de una selección.CristalHace que una imagen parezca como si se viera a través de diferentes tipos de cristales. Puede seleccionar un efecto de cristal predefinido o crear el suyo propio como un archivo de Photoshop. Puede ajustar los valores de escala, distorsión y suavizado, así como las opciones de textura.
Ondas marinasAñade olas espaciadas aleatoriamente a la imagen, lo que hace que la imagen parezca que está debajo del agua.
Efectos de Pixelizar
Estos efectos están basados en rasterizado y utilizan los ajustes de los efectos de rasterizado del documento siempre que el efecto se aplica a un objeto vectorial.Semitono de colorSimula el efecto de usar una trama de semitonos aumentada en cada canal de la imagen. En cada canal, el efecto divide la imagen en rectángulos y reemplaza cada rectángulo con un círculo. El tamaño del círculo es proporcional al brillo del rectángulo.
Para utilizar el efecto, introduzca un valor en píxeles para el radio máximo de un punto de semitono (de 4 a 127), e introduzca un valor de ángulo de trama (el ángulo del punto en relación con la horizontal real) para uno o más canales. Para imágenes en escala de grises, utilice solo el canal 1. Para imágenes RGB, utilice los canales 1, 2 y 3, que corresponden a los canales rojo, verde y azul, respectivamente. Para imágenes CMYK, utilice los cuatro canales correspondientes a los canales cian, magenta, amarillo y negro.
CristalizarAgrupa los colores en formas poligonales.
GrabadoConvierte una imagen en un motivo aleatorio de áreas en blanco y negro o de colores completamente saturados en las imágenes en color. Para utilizar el efecto, seleccione un motivo de puntos en el menú Tipo del cuadro de diálogo Grabado.
PuntillistaDescompone el color de una imagen en puntos colocados aleatoriamente, como en una pintura puntillista, y utiliza el color de fondo como un área de lienzo entre los puntos.
Efecto de Enfocar
El comando Máscara de enfoque del submenú Enfocar del menú Efecto enfoca imágenes borrosas incrementando el contraste de los píxeles adyacentes. Este efecto está basado en rasterizado y utiliza los ajustes de los efectos de rasterizado del documento siempre que el efecto se aplica a un objeto vectorial.Máscara de enfoqueBusca las áreas de la imagen en las que se han producido cambios significativos de color y las hace más nítidas. Utilice el efecto Máscara de enfoque para ajustar el contraste de los detalles del borde y producir una línea más clara y oscura a cada lado del mismo. Este efecto enfatiza el borde y crea la ilusión de una imagen más nítida.
Efectos de Bosquejar
Muchos de los efectos de Bosquejar utilizan colores en blanco y negro para redibujar la imagen. Estos efectos están basados en rasterizado y utilizan los ajustes de los efectos de rasterizado del documento siempre que el efecto se aplica a un objeto vectorial.BajorrelieveTransforma una imagen para que parezca esculpida en bajorrelieve e iluminada para acentuar las variaciones en la superficie. Las áreas oscuras de la imagen se colorean en negro, mientras que los colores claros se colorean en blanco.
Tiza y carboncilloRedibuja las luces y los medios tonos de una imagen con un fondo gris de medio tono sólido dibujado con tiza. Las áreas en sombra se reemplazan con líneas de carboncillo diagonales. El carboncillo se dibuja en color negro y la tiza en color blanco.
CarboncilloRedibuja una imagen para crear un efecto manchado, de póster. Los bordes principales se dibujan en negrita y los medios tonos se bosquejan utilizando trazos diagonales. El carboncillo se dibuja en color negro y el papel en color blanco.
CromoTrata la imagen como si fuera una superficie cromada pulida. Las luces son puntos altos y las sombras son puntos bajos en la superficie reflectante.
Conté crayonImita la textura de los lápices Conté de blanco puro y negro denso en una imagen. El efecto Conté crayon utiliza el color negro en las áreas oscuras y el color blanco en las claras.
EstilográficaUtiliza trazos de tinta finos y lineales para capturar los detalles de la imagen original. El efecto sustituye el color de la imagen original utilizando negro para la tinta y blanco para el papel. Este comando es especialmente llamativo con imágenes escaneadas.
Modelo de semitonoSimula el efecto de una trama de semitonos al tiempo que mantiene la gama continua de tonos.
Papel con relieveCrea una imagen que parece estar construida de papel hecho a mano. El efecto simplifica las imágenes y combina el efecto del comando Granulado (submenú Textura) con una apariencia de bajorrelieve. Las áreas oscuras de la imagen parecen como agujeros en la capa superior del papel rodeados de blanco.
FotocopiaSimula el efecto de fotocopiar una imagen. Las áreas grandes de oscuridad tienden a copiarse solo alrededor de sus bordes y los medios tonos disminuyen a negro o blanco sólido.
EscayolaMoldea una imagen como si fuera de escayola, y luego colorea el resultado utilizando blanco y negro. Las áreas oscuras se elevan y las áreas claras se hunden.
ReticulaciónSimula la reducción y distorsión controlada de la emulsión de película para crear una imagen que parece agrupada en las áreas en sombra y ligeramente granulada en las iluminaciones.
TampónSimplifica la imagen para que parezca estampada con un sello de caucho o madera. Se aconseja el uso de este comando con imágenes en blanco y negro.
Bordes rasgadosReconstruye la imagen como trozos de papel rasgados, irregulares y luego la colorea utilizando blanco y negro. Este comando es útil en imágenes compuestas por texto u objetos de alto contraste.
Papel húmedoUtiliza manchas que parecen pintadas en papel húmedo, fibroso, lo que hace que los colores fluyan y se mezclen.
Efectos de Estilizar (sección inferior del menú)
El efecto Bordes iluminados está basado en rasterizado y utiliza los ajustes de los efectos de rasterizado del documento siempre que el efecto se aplica a un objeto vectorial.Bordes resplandecientesIdentifica los bordes de color y les añade un efecto de luz de neón.Efectos de Textura
Los efectos de Textura están baados en rasterizado y utilizan los ajustes de los efectos de rasterizado del documento siempre que el efecto se aplica a un gráfico vectorial.GrietasPinta una imagen en una superficie de escayola de alto relieve, produciendo una red fina de grietas a continuación de los contornos de la imagen. Utilice este efecto para crear un efecto de relieve en imágenes que contienen un rango amplio de valores de color o de escala de grises.GranuladoAñade textura a una imagen al simular diferentes tipos de granulado (regular, suave, rociado, huellas, contraste, ampliado, punteado, horizontal, vertical y moteado). Para obtener más información sobre el uso de las opciones de textura, consulte
Azulejo de mosaicoDibuja la imagen como si estuviera hecha de pequeñas lascas o azulejos con una lechada entre ellos. (En comparación, el comando Pixelizar > Mosaico descompone una imagen en bloques de píxeles de diferentes colores).
RetazosDescompone una imagen en cuadrados rellenos con el color predominante de esa área de la imagen. El efecto reduce o incrementa de forma aleatoria la profundidad del azulejo para imitar las luces y las sombras.
VidrieraVuelve a pintar la imagen como celdas adyacentes de un solo color perfiladas con el color frontal.
TexturizarAplica una textura seleccionada o creada a una imagen.
Efectos de Vídeo
Los efectos de Vídeo están basados en rasterizado y utilizan los ajustes de los efectos de rasterizado del documento siempre que el efecto se aplica a un gráfico vectorial.DesentrelazarSuaviza las imágenes en movimiento capturadas en vídeo quitando las líneas entrelazadas pares e impares de una imagen de vídeo. Puede optar por sustituir las líneas descartadas mediante duplicación o interpolación.Colores NTSCRestringe la gama de colores a los aceptados en la reproducción de televisión para impedir que los colores sobresaturados desborden las líneas de exploración.
Uso de los controles de superficie de textura y cristal
Algunos efectos incluidos en Illustrator incluyen opciones de textura como es el caso de los comandos Cristal, Trazos de pastel, Granulado y Fresco. Las opciones de textura pueden hacer que un objeto aparezca como pintado sobre varias texturas, como lienzo y ladrillo, o visualizada a través de cubos de cristal.
En el cuadro de diálogo de efecto, seleccione un tipo de textura en el menú desplegable Textura (si está disponible) o seleccione Cargar textura (solo disponible para los comandos Trazos pastel o Cristal) para especificar un archivo.
- Ajuste otras opciones, si están disponibles:
- Arrastre el regulador Escala (si está disponible) para aumentar o reducir el efecto en la superficie de la imagen de mapa de bits.
- Arrastre el regulador Relieve (si está disponible) para ajustar la profundidad de la superficie de la textura.
- En el menú desplegable Dirección de la luz, seleccione la dirección de donde desea que proceda la luz.
- Seleccione Invertir para invertir los colores claros y los oscuros de la superficie.


 .
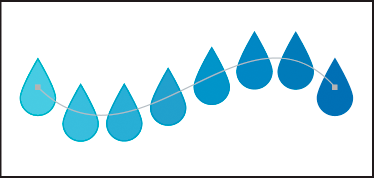
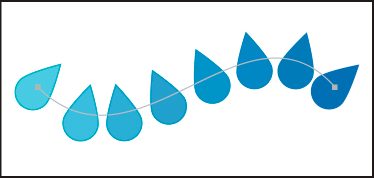
. Orienta la fusión perpendicularmente al eje x de la página.
Orienta la fusión perpendicularmente al eje x de la página. Orienta la fusión perpendicularmente al trazado.
Orienta la fusión perpendicularmente al trazado.



 Lleve a cabo uno de los procedimientos siguientes:
Lleve a cabo uno de los procedimientos siguientes: y arrástrela sobre el área donde desee crear un sector. Mantenga pulsada la tecla Mayús mientras arrastra para limitar el sector a un cuadrado. Mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) mientras arrastra para dibujar desde el centro.
y arrástrela sobre el área donde desee crear un sector. Mantenga pulsada la tecla Mayús mientras arrastra para limitar el sector a un cuadrado. Mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) mientras arrastra para dibujar desde el centro. para seleccionar un sector en la ventana de la ilustración o en el cuadro de diálogo Guardar para Web y dispositivos.
para seleccionar un sector en la ventana de la ilustración o en el cuadro de diálogo Guardar para Web y dispositivos. .
. .
.